Box.Sizing es una propiedad usada para modificar las propiedades del Box Model.
Acepta tres valores:
- content-box
- padding-box
- border-box
content-box
Es el valor por defecto. Este valor es de caracter aditivo. es decir, el tamaño final de la caja es el resultado de margin + padding + border.
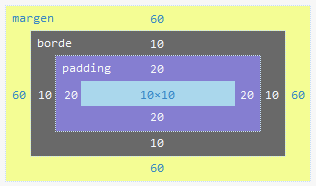
padding-box
- Al agregarle el padding, el tamaño de la caja se reduce para mantener el tamaño establecido inicialmente.
- Deja fuera a border y margin.
Ejemplo:
div{
background: #5DEAA8;
height: 50px;
width: 50px;
padding: 20px;
border: 10px solid #43B17D;
margin: 60px;
box-sizing: padding-box;
}
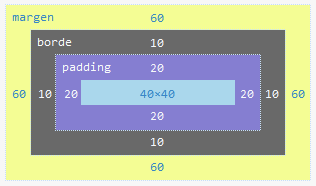
border-box
- Tamaño de caja disminuye, agregando el padding y border para mantener tamaño inicial
- Deja fuera a margin.
Ejemplo:
div{
background: #5DEAA8;
height: 100px;
width: 100px;
padding: 20px;
border: 10px solid #43B17D;
margin: 60px;
box-sizing: border-box;
}
Este artículo es un resumen de la página: https://devcode.la/tutoriales/modelo-caja-css/