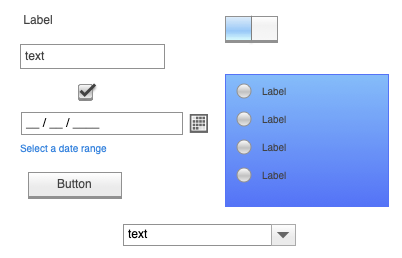
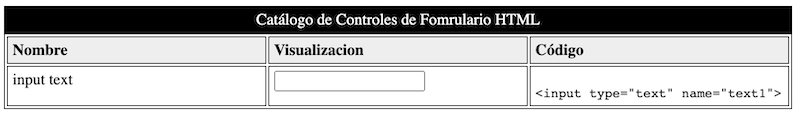
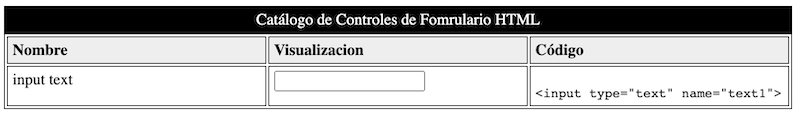
Crear un catálogo con la lista de controles indicados anteriormente. El catálogo debe ser creado en una página Web que contenga una tabla configurada como se muestra a continuación:

Columna 1.- Indicar el nombre del control. Ejemplo: “input text”
Columna 2.- Escribir el código del control para que se vea su implementación
Columna 3.- Copiar el código de la columna 2 y preséntalo en pantalla.
NOTA: Para lograr el punto 3, debes escapar el código HTML. Esto es:
- Remplaza el caracter & con &
- Reemplaza el carácter < con <
- Reemplaza el carácter > con >
- Opcionalmente, encapsular el código dentro de las etiquetas <pre> y /o <code>
Sin embargo, para evitar demoras en la tarea de escapado, puedes utilizar un convertidor que automatiza el escape:
Cómo ayuda inicial, se provee la plantilla HTML de la imagen de ejemplo. Suerte!