Regla de Estilo CSS

Los estilos CSS son reglas que se definen para los elementos HTML.
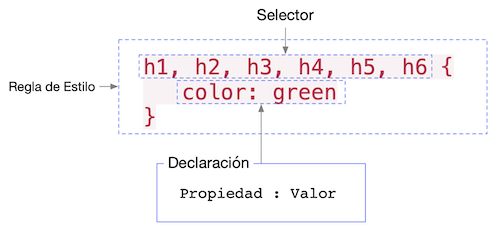
La sintaxis (ver figura "Regla de Estilo CSS") de una regla es:
«selectores» { «declaración» }
Donde:
- "selectores" indica el o los elementos HTML a los cuales se aplica la regla CSS.
- "declaración" define los estilos que se aplican a los elementos HTML indicados en el "selector". Cada estilo en la declaración está escrito en formato propiedad:valor
- Propiedad es la característica que se modifica en el selector (o selectores)
- Valor define el nuevo valor de la propiedad
En el ejemplo mostrado, la regla de estilos define que todos los títulos (h1 hasta h6) tendrán "verde" como color de letra. Es decir, "color" es la propiedad de los elementos HTML y su valor es "verde".
Las reglas CSS las podemos definir en un fichero, al cual llamaremos "fichero CSS" (un fichero de texto plano con extensión "css"). Dicho esto, concluyamos lo siguiente:
- El fichero CSS puede incluir varias reglas
- Cada regla, en el fichero CSS, puede ser aplicada a varios selectores diferentes.
- La declaración de cada regla puede incluir tantos pares propiedad/valor como sean necesarios.