Si analizamos el código HTML de una página web, podríamos considerar que el documento (o página web) no es más que un conjunto de elementos estructurados jerárquicamente, donde el elemento raíz es la etiqueta HTML. Entonces, no es difícil pensar en este conjunto de elementos como una red de nodos que representan el modelo del documento. Justamente, el modelo de nodos se lo conoce como DOM (modelo de objeto de documento). En consecuencia, el DOM representa una estructura de nodos de un documento, donde cada nodo tiene sus propiedades y métodos.
Ya que cada nodo del DOM tiene propiedades y eventos, entonces pensemos en que el DOM puede ser modificado mediante el uso de JavaScript. En efecto, con JS es posible modificar la estructura de nodos, es decir, agregar o quitar nodos al DOM. En este sentido, el DOM se convierte en una una interfaz de programación para los documentos HTML [1]. En este apartado, nuestro objetivo es, a través de JavaScript, modificar la estructura del DOM.
Tipos de elementos del DOM
El DOM es un conjunto de nodos y estos pueden ser de varios tipos. Para explicar la variedad de tipos de nodos, consideremos este fragmento de documento HTML:

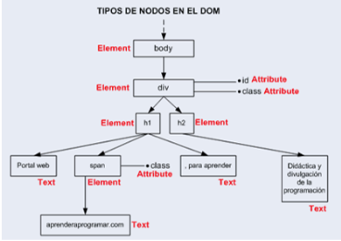
Si tratamos de realizar una estructura jerárquica de nodos de esta porción de documento, tendríamos lo siguiente:

En esta estructura es posible observar los 5 tipos de nodos
|
TIPO DE NODO |
Descripción |
|
document |
Representa al documento como un nodo raíz |
|
element |
Etiqueta HTML |
|
Text |
Texto que puede estar entre etiquetas HTML |
|
Attribute |
Atributo de un elemento HTML |
|
Comentarios |
Comentarios realizados en HTML |
Ejemplo de una estructura de nodos e identificación del tipo de nodos.