Objetivos
En esta práctica te propongo realizar un formulario de Registro dentro del proyecto "Tutorías" y validar los controles del formulario usando JS o jQuery.
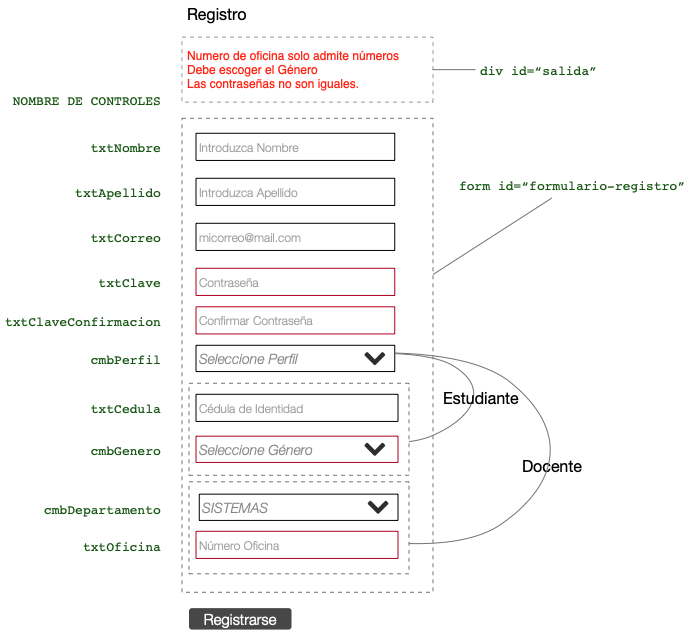
La Imagen siguiente muestra el formulario que se persigue:

Las instrucciones de la práctica para lograr el formulario de la figura se encuentran a continuación.
NOTA: La última columna de la tabla muestra el puntaje a obtener por el logro de cada requerimiento.