Concepto
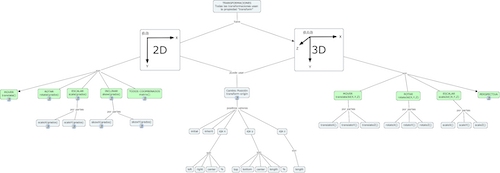
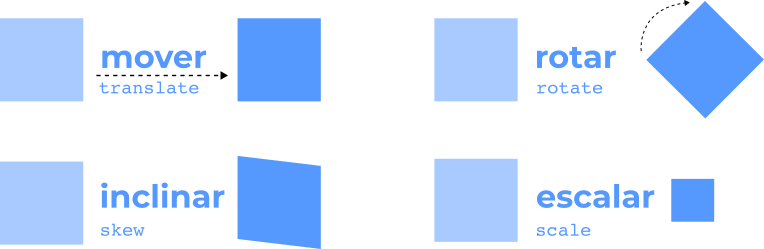
Las transformaciones permiten rotar, escalar, inclinar o mover (trasladar de una posición origen a una destino) el elemento HTML. La propiedad CSS3 que permite estos movimientos es transform y su valor puede ser alguna de las siguientes funciones detalladas en la siguiente imagen. Nota: para facilidad de ilustración de estos cambios de posición, te recomiendo revisar la página html-css-js.com que tiene una animación intuitiva de las diferentes transformaciones.

Por ejemplo, la línea 5 del ejemplo Tabla 2-a rota la caja (con clase .element) 45 grados en sentido horario.
Los movimientos pueden ser aplicados en dos (2D) o tres (3D) dimensiones. Para esto se debe especificar, dentro de los paréntesis de las funciones, los valores en X, Y, Z según corresponda. Un ejemplo de movimiento en 2D es el que se muestra en la línea 5 del ejemplo la Tabla 2-b, donde la caja se traslada desde el punto en la que se encuentra actualmente, hacia la coordenada [X=100 ,Y=150].
Tabla 2: Ejemplo de aplicación de movimientos con CSS3
|
|
| a) Rotar la caja | b) Mover la caja en dos dimensiones |