Box.Sizing es una propiedad usada para modificar las propiedades del Box Model.
Acepta dos valores:
- content-box
- border-box
content-box
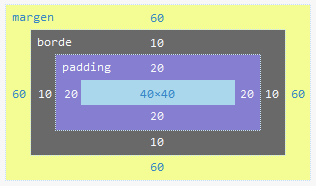
Es el valor por defecto. Este valor es de carácter aditivo, es decir, el tamaño final de la caja es el resultado de:
Tamaño de caja = margin + padding + border + contenido
border-box
- Tamaño de caja respeta los valores del ancho y alto de la caja, definidos por las propiedades width y height. La propiedad deja fuera del cálculo del tamaño de caja al margin. El navegador respeta los valores de border y padding, y lo que hace es modificar el ancho y alto del contenido de la caja para que suma total de como resultado los valores indicados por width y height. En este sentido, el tamaño de la caja sigue la siguiente fórmula:
Tamaño de caja = padding + border + contenido (modificado)
Ejemplo:
div{
background: #5DEAA8;
height: 100px;
width: 100px;
padding: 20px;
border: 10px solid #43B17D;
margin: 60px;
box-sizing: border-box;
}
Este artículo es un resumen de la página: https://devcode.la/tutoriales/modelo-caja-css/