...en un documento HTML, todo elemento HTML es tratado como una caja...
Al abrir una página web podemos ver que dicha página está compuesta por varios elementos: títulos, imágenes, párrafos, etc. Esta visualización es bastante legible para el ojo humano, pero tras telones, los desarrolladores vemos a cada elemento como una caja. Una caja no es más que un espacio o contenido encerrado por cuatro lados: superior, inferior, derecha e izquierda. Por ejemplo, un párrafo definido con el tag <p> debemos entenderlo como un contenido (texto) encerrado en los cuatro lados mencionados .
Aprender a manipular las cajas nos ayudará a mejorar la estructura y estilos de nuestras páginas web. Es por eso por lo que, en este apartado estudiaremos el "modelo de caja" o "box model".
Modelo de Caja (Box Model)

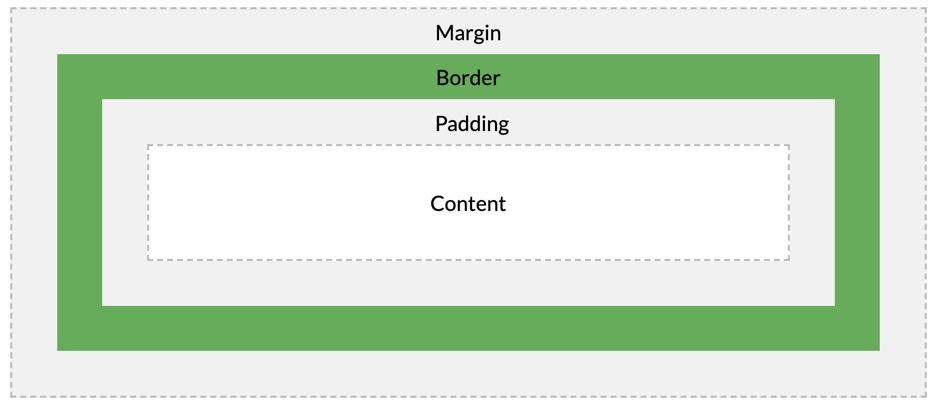
El modelo de caja contiene las siguientes partes (o propiedades):
- Contenido.- Espacio donde se ubica el texto o imágenes dentro de la caja
- Borde.- Línea que encierra el perímetro de la caja
- Padding.- Espacio entre el contenido y el borde. El padding es transparente (no puede aplicarse color)
- Margin.- Espacio fuera del borde. El margin es transparente (no puede aplicarse color)