Durante la vida de las aplicaciones web estáticas, aparecieron los lenguajes de programación de servidor como PHP, Python, Java, etc, que supusieron un gran avance en la creación de páginas web. La introducción de estos lenguajes de programación dio origen a las aplicaciones web dinámicas.
La sutil diferencia entre las aplicaciones web estáticas y dinámicas yace en el uso de los lenguajes de programación ya que estos tienen la posibilidad de a) generar de código HTML de manera dinámica, de ahí su nombre “dinámicas” y b) acceder a información en las bases de datos, generalmente localizadas en el mismo servidor web.
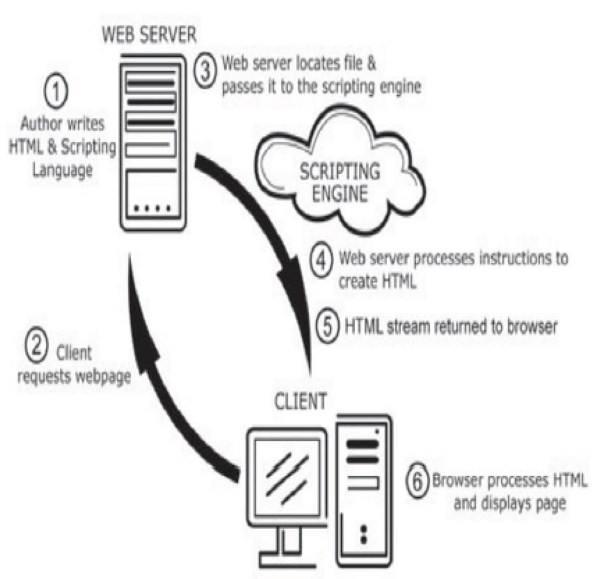
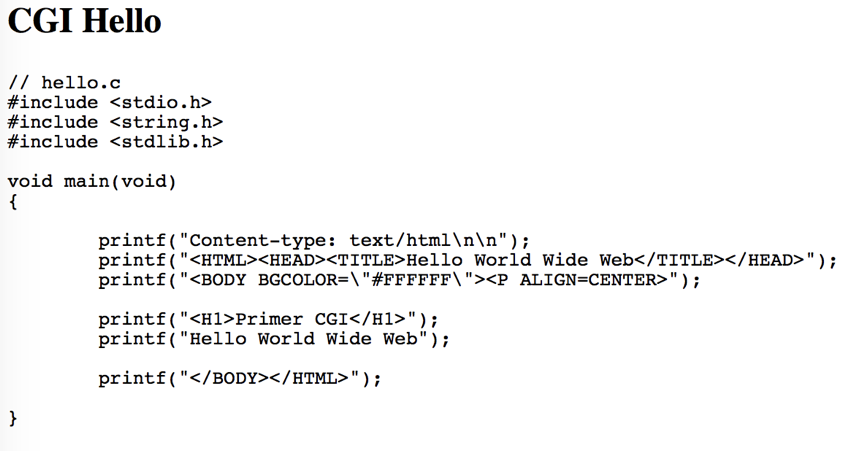
En este tipo de aplicaciones, el trabajo de los desarrolladores de software consistía en escribir la página web en lenguajes de programación del servidor, en lugar de solo HTML puro. Es decir, se escriben scripts en el lenguaje de programación escogido que son procesados en el servidor mediante un “motor de procesamiento”. El desarrollador escribe el script y lo guarda en el servidor web. Cuando un usuario solicita la página, la solicitud viaja por el protocolo HTTP hacia el servidor Web el cual busca el script correspondiente, envía el script al motor de procesamiento para que éste genere dinámicamente el código HTML con la información obtenida de la base de datos. El código HTML total (con texto, imágenes, etc) es enviado por el servidor como respuesta al navegador través del protocolo HTTP. Finalmente, el navegador (Cliente) renderiza el código HTML con todo su contenido. En resumen, la dinámica de funcionamiento es: