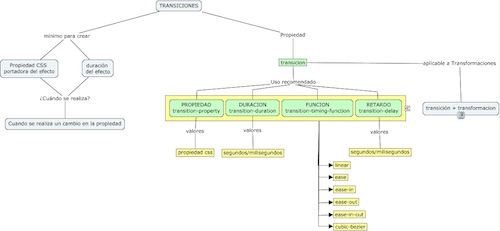
Mapa Mental Transiciones CSS

Una transición se especifica usando la propiedad transition, sin embargo es una buena práctica especificar cada una de los diferentes parámetros precedidos por el nombre de la propiedad.
En este apartado revisaremos las siguientes propiedades:
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
Revisa el mapa conceptual de la derecha que estructura cada una de estas propiedades.